Visual - SmartHome App for iPhone & iPad
Verbinden
- Homematic
- EZControl XS1
- Philips Hue
- HomeKit
- MQTT
- HTTP/JSON
- HTML Widgets
Anzeigen
- Elegant und Stylish
- Vielseitig (Werte, Texte, Diagramme)
- Gruppierung
- Optimiert für iPhone X OLED
- Auto-Layout (Bildschirmgröße, Orientierung)
Steuern
- Taster
- Schalter
- Slider
- Farbauswahl
Datenschutzerklärung
Erhobene Daten
Folgende Daten können vom Nutzer in Visual konfiguriert werden um die Funktion der App zu ermöglichen:
- Konfigurationsdaten zu den externen Geräten und Web-Services (z.B. Verbindungsdaten, Benutzernamen, Passwörter)
Diese Daten werden nur auf dem iOS Gerät gespeichert bzw. über dem iCloud Account des Nutzers zwischen iOS Geräten synchronisiert. Die Daten werden weder an den Entwickler noch an Dritte weitergegeben. Es findet auch keinerlei serverseitige Datenverarbeitung statt.
Personenbezogene Daten
Personenbezogene Daten (z. B. Name, E-Mail-Adresse, Telefonnummer) werden nur dann erhoben, gespeichert und verarbeitet, wenn Sie dem Entwickler diese Daten durch eine explizite E-Mail Anfrage zur Verfügung gestellt werden.
Der Entwickler nutzt diese Daten ausschließlich für die Erfüllung und Abwicklung Ihrer Anfrage oder zur Übermittlung von damit in direktem Zusammenhang stehenden Informationen. Personenbezogenen Daten werde nie an Dritte weitergegeben.
Werbung (nur in Visual V1.0 bis V1.2)
Visual stellt bis Version V1.2 Werbung über das Google Mobile Ads Netzwerk (AdMob) bereit.
Abhängig von den iOS Einstellungen des Nutzers kann dabei die Ad-ID des iOS Gerätes verwendet werden um personalisierte Werbung anzuzeigen. Es gelten die Datenschutzrichtlinien von Google (siehe hier). Der Entwickler hat zu keinem Zeitpunkt Zugriff auf die erhobenen personenbezogenen Daten.
In-App-Käufe und Abonnements
Visual bietet ein Abonnement per in-App Kauf an. Mit diesem Abo wird die App werbefrei geschaltet. Das Abo kann jederzeit vom Nutzer in seinen persönlichen iTunes Account Einstellungen beendet werden.
Die Abwicklung von In-App-Käufen und -Abonnements erfolgt über die Apple AppStore Plattform. Es gelten die Datenschutzrichtlinien des Apple AppStore. Der Entwickler hat zu keinem Zeitpunkt Zugriff auf die erhobenen personenbezogenen Daten.
Ansprechpartner
Fragen richten Sie bitte direkt an den Entwickler der App: me@andreas-binner.de
Anleitung
Grundprinzip

Visuals verwaltet ein sog. "Dashboard" welches man auch direkt nach dem Start der App sehen kann. Das Dashboard ist eine vertikal scrollende Liste von "Widgets". Ein Widget kann eine reine Anzeige oder aber auch ein Bedienelement wie zum Beispiel ein Schalter sein.
Das Gegenstück zu den Widgets sind die "Endpunkte". Ein Endpunkt repräsentiert einen externe Datenquelle wie z.B. eine SmartHome-Gerät oder einen Web-Dienst. Alle Endpunkt haben die Gemeinsamkeit, dass sie über das Netzwerk erreichbar sind.
Widgets und Endpunkte haben einen oder mehrere "Anschlüsse" (Ports). Ein Anschluß repräsentiert einen dedizierten Datenkanal. Anschlüsse haben eine Richtung ("nur lesen" bzw. "lesen/schreiben") und eine Typ (Bool, Integer, Kommazahl, Prozent, Datenreihe, Farbe, ...). So hat ein Wettersensor u.U. je einen Port für Temperatur und Luftfeuchtigkeit (bei "nur lesen" und Typ "Kommazahl").
Ein Widget wiederum kann ebenfalls genau einen Port haben (z.B. eine einfache Zeigeranzeige) oder auch mehrere Anschlüsse für mehrere Datenreichen (z.B. ein Liniendiagramm). Auch Bedienelemente können mehrere Anschlüsse haben ("lesen/schreiben"), um einen Wert in unterschiedlichen Repräsentationen auszugeben (z.B. der Farbwähler für RGB und HSV Farbraum) oder einfach um einen Wert am mehrere Endpunkte zu schicken.
Das Dashboard

Das Dashboard ist die zentrale Ansicht in Visual. Von hier aus erreicht man über die Toolbar am unteren Rand auch alle wichtigen anderen Ansichten:
- Widget hinzufügen
- Endpunkte verwalten
- Kategorien verwalten
- Allgemeine Einstellungen
Raster
Im Dashboard werden die konfigurierten Widgets in einem festen Raster angezeigt. Widgets können eine Größe bis 3 Einheiten Breite und 2 Einheiten Höhe annehmen. Folgende 6 Größen stehen (je nach Widget-Typ) zur Verfügung:
![]()
Ausrichtung
Das Dashboard passt sich automatisch an die Bildschirmgröße- und Ausrichtung an.
Dabei ist die von Apple definierte "Größenklasse" ausschlaggebend. So haben alle iOS Geräte im Hochformat die Größenklasse "Normal". Geräte im Querformat sind entweder "Kompakt" (iPhones) oder "Normal" (iPad, iPhone Plus).
In der Klasse "Kompakt" hat das Dashboard eine Breite von 3 Einheiten. In der Klasse "Normal" verdoppelt sich die Anzahl auf 6 Einheiten.
Visual - Schritt für Schritt
(1) Endpunkt anlegen

Hierzu zuerst im Dashboard die Endpunktverwaltung öffnen. Einen Endpunkt fügt man dann einfach hinzu indem man auf den "+" Button tippt und dann den entsprechenden Eintrag in der Liste auswählt. Den Auswahldialog kann man auch ohne Hinzufügen schließen, in dem man außerhalb des Dialogs antippt.
Derzeit unterstützt Visual die folgenden Endpunkte:
- Homekit
- EZControl XS1
- Homematic
- Philips Hue
- URL
- Uhrzeit
- Yahoo! Wetter
- HTML Widget
Eine detaillierte Beschreibung zu den einzelnen Typen findet sich im Kapitel "Endpunkte".
(2) Endpunkte konfigurieren

Um einen Endpunkt zu konfigurieren, einfach auf das Schieberegler Icon des entsprechenden Eintrags tippen.
Je nach Endpunkt-Typ gibt es unterschiedliche Konfigurationsparameter (siehe Kapitel "Endpunkte").
Alle Endpunkte haben aber den Parameter "Name" um den Listeneintrag einen eindeutigen Namen zu geben.
Wichtig: Für alle Endpunkte, die mit einem externen Gerät oder Dienst kommunizieren, ist es mindestens nötig eine URL oder IP-Adresse anzugeben.
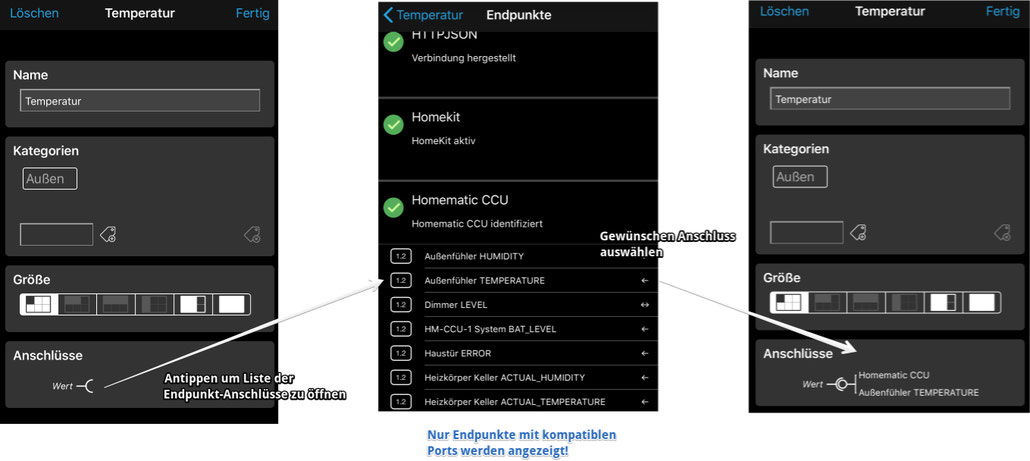
Nachdem ein Endpunkt eine Verbindung hergestellt hat, kann man die Anschlüsse des Endpunkts anzeigen. Dazu einfach auf den Endpunkt-Namen tippen.
(3) Widgets hinzufügen

Um Änderungen am Dashboard vorzunehmen, starten Sie zuerst den "Editiermodus" (Bleistift-Icon links unten). Nun kann man auf das "Widget hinzufügen" Icon in der jeweiligen Kategorie tippen. Im erscheinenden Dialog dann auf den entsprechenden Eintrag in der Liste tippen. Den Dialog kann man auch ohne Hinzufügen schließen, in dem man außerhalb des Dialogs antippt.
Hinweis: In einem leeren Dashboard erscheint das "Widget hinzufügen" Icon unten in der Werkzeugleiste!
Folgende Widget Typen stehen zur Verfügung:
- Zeigeranzeige
Anzeige eines einzelnen Werts (mit Einheit) - Text
Anzeige einer einzelner Textzeile - WebView
Anzeige von HTML Inhalten (z.B. ein HTML Widget oder einen externe Internetseite) - Auswahl
Auswahl einer einzelnen Option aus einer Liste - Schalter
Einfacher An/Aus Schalter - Tastenmatrix
Anzeige von (bis zu 6) zustandslosen Tastern - Regler
Diskreter Regler - Farbregler
Farbanzeige und -wähler - Taster
Zustandsloser Taster - Liniendiagramm
Anzeige von (bis zu 6) Liniendiagrammen
Widget-Reihenfolge innerhalb einer Kategorie beeinflussen
Dazu Widget auswählen indem man einmal
auf den Titel tippt. Nun kann man mit den Pfeil-Tasten (unten in der Toolleiste) die Position des Widgets verändern. Wichtig: Visual versucht
die Widgets innerhalb einer Kategorie immer möglichst kompakt anzuordnen (mit wenigen Lücken). Daher lässt sich die Position nicht völlig frei wählen!
(4) Widget konfigurieren

Um ein Widget zu konfigurieren, doppelt auf den Titel des Widgets im Editiermodus tippen. Nun öffnet sich der Konfigurationsdialog.
Folgende Parameter sind zu konfigurieren:
- Name
Der Titel des Widgets - Größe
Ein Widget kann eine von 6 Größen annehmen (nicht alle Größen sind bei allen Widgets erlaubt!) - Kategorien
Widgets können einer oder mehreren Kategorien zugeordnet sein. Widgets tauchen im Dashboard in allen zugeordneten Kategorien auf.
Achtung: Ist ein Widget keiner Kategorie mehr zugeordnet, wird das Widget gelöscht! - Anschlüsse
Hier sind alle Anschlüsse des Widgets gelistet und es kann eine Verknüpfung zu einem Endpunkt hergestellt (oder gelöscht)

(5) Dashboard organisieren

Es gibt verschiedene Möglichkeiten, das Aussehen des Dashboards zu beeinflussen:
-
Konfiguration des einzelnen Widgets ändern
Manche Widgets haben Anzeigeoptionen die man in der Widget-Konfiguration findet. Dazu wie in (4) beschrieben auf den Widget-Titel tippen -
Die Reihenfolge der Kategorien ändern
Dazu auf das "Kategorie" Icon in der unteren Toolleiste tippen und im dem Dialog durch Drag&Drop in der Liste die Reihenfolge ändern. Hier können die Kategorien auch umbenannt werden.
Endpunkte
Visual unterstützt eine Reihe von Endpunkten, die im Folgenden hier beschrieben werden.
Homekit
Stellt alle Homekit Geräte in Visual als einen Endpunkt zur Verfügung.
Wichtig: Die Verwendung dieses Endpunkts setzt voraus, dass Sie Visual die Berechtigung zum Zugriff auf Homekit Geräte gegeben haben!
EZControl XS1
Das EZControl XS1 ist ein Gateway für viele drahtlose SmartHome Geräte. Mit diesem Endpunkt kann man auf alle im XS1 verwalteten Geräte zugreifen. Folgende Parameter sind zu konfigurieren:
- IP Adresse
IP Adresse des XS1 - Login
Login name (falls vergeben) - Passwort
Passwort (falls vergeben) - Zeitintervall zum Neuladen
Die Daten aus dem XS1 werden periodisch in dem angegebene Zeitintervall (in Sekunden) ausgelesen
Homematic
Mit diesem Endpunkt kann man auf Homematic Geräte zugreifen. Dazu muss ein CCU oder CCU2 Gateway mit installiertem XML-API Patch vorhanden sein. Folgende Parameter sind zu konfigurieren:
- URL
URL der CCU - Login
Login name (falls vergeben) - Passwort
Passwort (falls vergeben) - Zeitintervall zum Neuladen
Die Daten aus der CCU werden periodisch in dem angegebene Zeitintervall (in Sekunden) ausgelesen - Nicht lesbare Datenpunkte verbergen
Homematic Datenpunkte, die nicht lesbar sind werden ignoriert
Philips Hue
Mit diesem Endpunkt kann man auf Philips Hue Lampen zugreifen. Dazu muss ein Philips Hue Gateway vorhanden sein. Folgende Parameter sind zu konfigurieren:
- URL
URL des Hue Gateways - Zeitintervall zum Neuladen
Die Daten aus dem Gateway werden periodisch in dem angegebene Zeitintervall (in Sekunden) ausgelesen
Wichtig: Beim ersten Start werden Sie aufgefordert die App mit dem Hue Gateway zu koppeln. Bitte folgen Sie der Anweisung und drücken dazu den Koppeln-Knopf auf dem Hue Gateway.
URL
Dieser Endpunkt stellt nur einen Anschluß zur Verfügung. Dieser Anschluß liefert eine konfigurierbare URL. Diese kann in Verbindung mit dem WebView-Widget verwendet werden, um eine beliebige Webseite im Dashboard anzuzeigen.
Uhrzeit
Dieser Endpunkt stellt nur einen Anschluß zur Verfügung. Dieser Anschluß liefert die aktuelle Uhrzeit als Text. Derzeit einziger sinnvoller Einsatz ist derzeit die Verbindung mit dem Text-Widget, um die Uhrzeit im Dashboard anzuzeigen
OpenWeatherMap
Der OpenWeatherMap Endpunkt liefert Anschluß für die aktuelle Temperatur, Luftfeuchtigkeit, Windstärke und Windrichtung. In der Endpunkt-Konfiguration kann man den Ort für die aktuellen Wetterdaten spezifizieren und den OpenWeatherMap App-Key eingeben. Wichtig: Zuerst bitte auf OpenWeatherMap (kostenlos) registrieren und einen App-Key generieren!
HTML Widget
In diesem Endpunkt kann man ein HTML Widget hinterlegen. HTML Widgets sind normalerweise zum Einbetten auf eine Webseite gedacht. Man findet diese im Internet z.B. auch auf vielen Wetterseiten. Der HTML Code wird einfach per "Copy/Paste" in das dafür vorgesehene Feld in der Endpunkt-Konfiguration kopiert. Der Anschluß stellt dann eine lokale URL zur Verfügung, dass dann mit einem WebView Widget verbunden werden kann.
PVOutput.org
Dieser Endpunkt liest Daten vom Photovoltaik Web-Service pvoutput.org
- Zeitintervall zum Neuladen
Die Daten periodisch in dem angegebene Zeitintervall (in Sekunden) angefordert - System-ID
System-ID (aus dem persönlichen PVOutput.org Profil übernehmen) - API-ID
API-ID (aus dem persönlichen PVOutput.org Profil übernehmen)
MQTT Client

MQTT Client Konfiguration
Dieser Endpunkt ermöglicht es Daten von einem MQTT Broker zu abonnieren ("Subscribe") oder zu veröffentlichen ("Publish")
Wichtig: Es wird vorausgesetzt, dass die MQTT Topics als JSON Objekt formatiert sind!
Grundkonfiguration
- URL
URL des MQTT Brokers - Port
Portnummer des MQTT Brokers (Standard: 1883) - Login
Login name (falls vergeben) - Passwort
Passwort (falls vergeben) - Topics
Liste von Topics die beim Broker abonniert werden ("subscribed")
Mehrere Topics werden die Komma getrennt
Es ist erlaubt Wildcards ("#") zu verwenden

Hier können individuelle Anschlüsse ("Datapoints") konfiguriert werden
- Anschluss hinzufügen ("+")
- Wizard - siehe im nächsten Abschnitt
Anschluss-Wizard
Der Wizard versucht die Datenpunkt Konfiguration halb-automatisch auszufüllen. Dazu "hört" der Wizard auf alle abonnierten Topics und analysiert die Payload. Dann wird eine Liste von möglichen Datenpunkten angezeigt. Hier die Datenpunkte selektieren die erzeugt werden sollen. Danach auf "Anwenden" tippen.
Wichtige Hinweise damit der Wizard funktionieren kann:
- Die Payload muss im JSON Format sein!
- Vorher im "Topics" Feld alle Topic Namen Eintrag, auf die der Wizard hören soll!
- Es müssen Daten empfangen werden, also sicherstellen, dass die relevanten Topics publiziert werden währen der Wizard läuft!
Manuelle Anschluss Konfiguration
- Name
Anzeigename - Ident
Eindeutige Identifikation - Topic
Topic mit dem dieser Anschluss verbunden ist. Hinweis: Hier ist kein Wildcard erlaubt! - Value (Output)
Falls der Anschluss zum Publizieren verwendet werden soll muß hier die Payload eingegeben werden. Hierbei wird der Platzhalter %v durch den eigentlichen Wert ersetzt. Beispiel: { "value": %v } - Value (Input)
Hier spezifiziert wo in der Payload der Anschluss-Wert zu finden ist. Hierzu spezifiziert man einen "JSONPath" Ausdruck in spitzen Klammern ("< >") - siehe Beispiele unten. - Unit
Einheit des Anschlusses - Statisch oder per JSONPath aus der Topic Payload - Min
Minimalwert des Anschlusses - Statisch oder per JSONPath aus der Topic Payload - Max
Maximalwert des Anschlusses - Statisch oder per JSONPath aus der Topic Payload
Anschluss löschen
Auf dem Anschluss nach links wischen, dann auf den "Löschen" Button tippen. Hinweis: Ein Anschluss muss immer konfiguriert werden!
JSONPath Syntax
In die Felder können direkt statische Werte eingetragen. In den meisten Fällen ist es aber nötig den Wert dynamisch aus der JSON Payload des Brokers zu erfragen. Dazu kann man mit einer vereinfachten "JSONPath" Notation auf einzelne JSON-Properties zugreifen. Der "JSONPath" ist entsprechend in spitze Klammer (<...>) einzutragen.
Beispiele:
{
"Name": "Mustermann",
"Vorname": "Max"
}
<Name> liefert 'Mustermann'
<Vorname> liefert 'Max'
{
"color": { "red": 1.0, "green": 0.2, "blue": 0.5 }
}
<color.red> liefert 1.0
<color.blue> liefert 0.5
<color.@keys> liefert 'red, green, blue'
{
"Fahrzeuge": [
{"Typ": "PKW", "Räder": 4},
{"Typ": "Fahrrad", "Räder": 2}
]
}
<Fahrzeuge.[0].Räder> liefert 4
<Fahrzeuge.[1].Typ> liefert 'Fahrrad'
<Fahrzeuge.*.Typ> liefert 'PKW, Fahrrad'
<Fahrzeuge.@count> liefert 2
Zusätzlich können mathematische Ausdrücke in den Feldern verwendet werden. Dazu den Ausdruck mit "=" beginnen.
z.B:
=<color.blue>*100 liefert 50.0
=<color.blue>*<color.green>*100 liefert 10.0
Globale Einstellungen

Die globalen Einstellung beinhalten derzeit
-
iPhone X wie Plus-Modell behandeln
Ist diese Option aktiviert verdoppelt Visual im Querformat auf dem iPhone X die Dashboard-Breite von 3 auf 6 Einheiten (wie auf iPhone Plus Modellen) -
Mehrspaltiges Dashboard (In-App Feature)
Pro Kategorie wird eine eigene Spalte im Dashboard angezeigt -
Helles Thema verwenden
Umschalten zwischen hellem und dunklen Thema (unter iOS 13 passt sich diese Einstellung an die Systemeinstellung an!) -
Über Visual
Zeigt die Versionsnummer und die Lizenzhinweise an -
In-App Käufe
Visual V1.0 bis V1.2: In der Standardversion ist Visual kostenlos und zeigt Werbung am unteren Bildschirmrand an. Möchte man eine werbefreies Dashboard, kann man hier per In-App Einkauf ein monatlich erneuerndes Abo für 1,49€ abschließen.
Visual ab V1.3: Visual ist komplett ohne Werbung. Per In-App Kauf kann man hier für 1,49€ im Monat erweiterte Funktionen freischalten. Für Nutzer die schon ein Werbefrei-Abo abgeschlossen haben, sind diese Funktionen auch freigeschaltet!
Die Funktionen richten sich vor allem an Nutzer mit sehr großen SmartHome Setups: -
- Mehrspaltiges Dashboard
- Datenpunkte lassen sich durchsuchen und filtern
- Szenen lassen sich importieren (von ausgewählten Endpunkten, z.B. Philips Hue)
- Debug-Logging ist für alle Endpunkte möglich um Probleme aufzuspüren
Bitte unterstützt Visual mit einem In-App Kauf für den Unkostenbeitrag von weniger als einen Cappuccino im Monat!
Nur so kann Visual weiterentwickelt (neue Features) und gepflegt (neue iOS Versionen) werden. Danke!
Hinweis: Abos können jederzeit in den persönlichen iTunes Einstellungen beendet werden!
iCloud Sync
Die gesamte Konfiguration von Visual wird lokal in der App-Sandbox gespeichert und automatisch iCloud Account des Nutzers synchronisiert. D.h. jede Änderung in Visual wird automatisch auf allen anderen iOS Geräten in Visual sichtbar - sofern man auf den Geräten mit dem gleiche iCloud Account angemeldet ist!
Wenn man auf mehreren Geräten gleichzeitig Änderungen vornimmt, erhält man eine Konfliktwarnung und man muss sich manuell für eine Version entscheiden.

